# 学习 vue 的准备工作
# 介绍
Vue 是一套用于构建用户界面的渐进式框架。——Vue 官网
Vue 框架 (opens new window)可以数据为驱动来构建界面,它只关注视图层。“渐进式”表示自底向上逐层应用,简单项目使用轻量小巧的 Vue 核心库即可,而复杂项目可以在核心库的基础上引入一些 Vue 插件或第三方插件。
Vue 框架特点:
- 采用组件化模式,提高代码复用率,更好地维护项目。新的文件类型
vue,相当于一个组件,里面包含 html、js 和 css 代码。
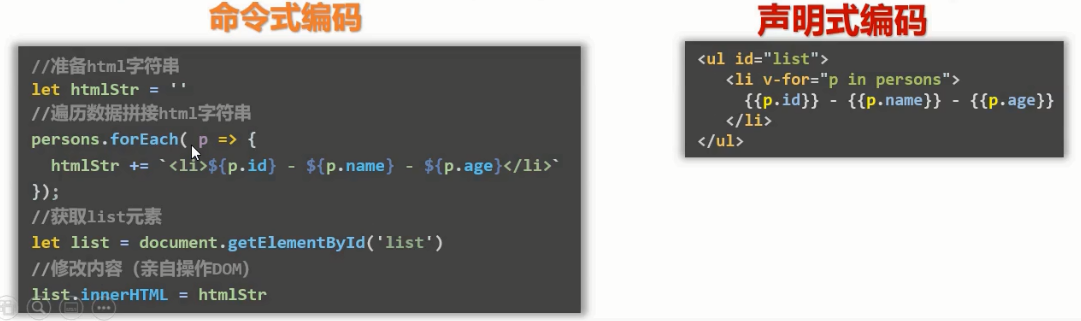
- 声明式编码,让程序员无需直接操作 DOM,提高开发效率。命令式编码需要写每一步的程序,而声明式编码(采用简洁的模板语法)可以简化编程步骤,最大限度减少 DOM 操作次数。

- 使用虚拟 DOM+优秀的Diff 算法,尽量复用 DOM 节点。当新数据完全覆盖旧数据时,体现在页面上,原生开发模式是直接覆盖页面渲染,将原来的 DOM 完全改变为新的;而 Vue 不会这么粗暴,它采用了虚拟 DOM,再使用 Diff 算法去比较新虚拟 DOM 和旧虚拟 DOM,局部变更 DOM,极大提高了渲染效率。
# 环境准备
可以使用
<script>方式引入。开发版本的是vue.js,生产版本的是vue.min.js,开发版本有提示和警报等功能,而生产版本没有这些提示并且体积更小。// 引用本地的下载好的 <script src="../js/vue.js"></script> // cdn 的方式 <script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>1
2
3
4使用Vue 脚手架(标准化开发工具),英文名是
Vue Command Line Interface,简称Vue CLI (opens new window)。- 使用npm运行
npm install -g @vue/cli命令,全局安装脚手架。 - 在一个空目录或者你的前端 workspace 下运行
vue create learn_vue,这其中的learn_vue就是项目名。安装完后可以运行npm run serve查看项目的运行展示效果。 - 简单了解一下项目结构:
.gitignore是 git 忽略文件,配置哪些文件类型不需要被 git 识别。babel.config.js是 babel 的配置工程文件,一般不需要添加自己的配置,不动就行了。package.json里有项目的基本信息、依赖插件列表和项目运行命令等。serve命令就是在本地运行展示,build命令就是项目最后一次打包编译,将打包编译后的文件给服务器进行线上运行,lint命令几乎不用是对项目进行语法检查(一般编辑器就可以替代了)。package-lock.json是 npm 包版本管理相关的文件,保证下载不错。src文件夹:assets是项目媒体资源文件夹,components是组件文件夹,main.js是 js 入口文件,App.vue是页面最大的组件(管理所有它下面的组件)。public文件夹:本地运行项目时浏览器使用的目录,index.html就是 html 的入口文件,本地浏览器展示的就是它,favicon.ico就是页面最顶部的页签图标。
- 使用npm运行
安装Vue 开发调试工具,打开chrome 网上应用店 (opens new window),在搜索栏里搜索“Vue.js devtools”,确认一下提供方是[https://vuejs.org],安装它之后,点开这个扩展程序,将“允许访问文件网址”打开。
周边库:
nanoid生成唯一 id,使用npm i nanoid-js进行局部安装;pubsub消息订阅与发布,使用npm i pubsub-js进行局部安装;animate.css第三方动画库,使用npm i animate.css;axios用于发送 HTTP 请求,npm i axios。